Sélecteur et Style
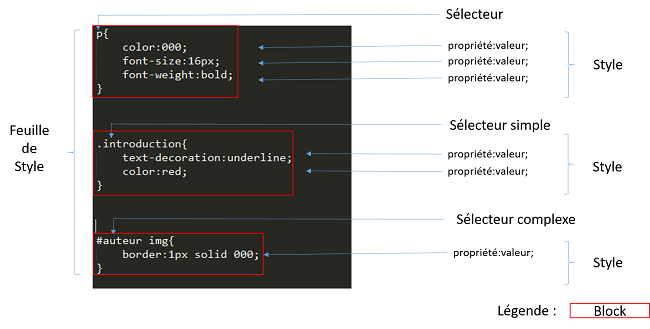
Le schéma suivant présente la syntaxe d'écriture du CSS :

A retenir sur la syntaxe CSS
- CSS = Cascading Style Sheet (feuille de style en cascade)
-
La syntaxe du langage CSS est simple ( = car peu de règle) :
- un sélecteur (= qui cible un élément html / élément html disposant d'un attribut)
- suivi d'une paire d'accolade : { }
- contenant un couple propriété:valeur; (= aussi appelé règle css)
- il peut y avoir une ou plusieurs règles css entre les accolades
- La somme de toutes les règles inscrites entre les accolades d'un sélecteur est appelée un style
- Une feuille de style CSS contient un ou plusieurs block de ce type
Enfin, il existe plusieurs types de sélecteur :
- les sélecteurs simples = sélecteurs qui vont utiliser le méta mot de l'élément html
- sélecteur complexe = sélecteurs qui vont contenir un combinaison de méta mot / attribut d'éléments html
Dernière remarque : pourquoi le mot Cascade ?
Enfin, nous aborderons plus en détail le concept de cascade lorsque nous aborderons les priorités / héritages en CSS.
Ce qu'il faut retenir ici c'est qu'il est possible que deux sélecteurs désignent le même élément html et que ces deux sélections appliquent des règles différentes voire des règles qui rentrent en conflit (= qui se contre disent)
Etant donné qu'un élément html peut être stylisé par plusieurs sélecteur CSS différents, les anglais ont ajouté le mot cascading qui peut être traduit par feuille de style avec effet de domino (cascading effect) pour désigner le mode de fonctionnement de CSS