Code
A retenir sur la balise map et la balise area
-
La balise
<map>est une balise invisible qui vient se superposer sur une image<img /> -
La liaison entre ces deux balises se fait via :
-
l'ajout de l'attribut
usemap="#identifiant"dans la balise<img /> - ET
-
l'ajout de l'attribut
name="identifiant"dans la balise<map> - le mot doit être le même entre les deux balises
-
l'ajout de l'attribut
-
exemple complet :
<img src="url_img" alt="" usemap="#identifiant1"> <map name="identifiant1"> </map>
-
la balise map
<map>est comme un calque qui :- se superpose à l'image associée
- va avoir exactement les mêmes dimensions que l'image associée
-
Dans ce calque, il va être possible de définir une ou plusieurs zone(s) cliquable(s) grâce à la balise
<area /> -
<area />dispose de 4 attributs minimum et obligatoires :-
shapequi va définir la forme de la zone -
coordsqui va définir la position ainsi que les dimensions de la zone -
altqui fournir un texte alternatif -
hrefun url
-
-
exemple complet :
<img src="url_img" alt="" usemap="#identifiant1"> <map name="identifiant1"> <area shape="rect" coords="0,0,82,126" href="url1.html" alt=""> <area shape="circle" coords="90,58,3" href="url2.html" alt=""> <area shape="poly" coords="90,58,3,5,44" href="url3.html" alt=""> </map>
- Il est possible de définir autant de zone que nécessaire (= pas de limite dans le nombre de zone)
-
Les valeurs indiquées dans l'attribut
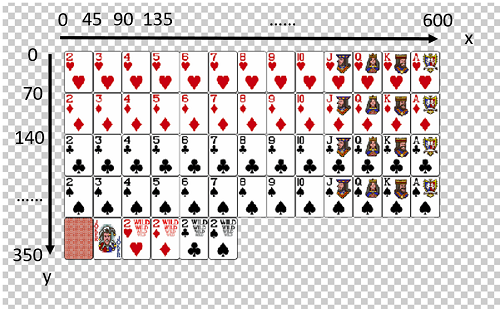
coordssont des positions en pixel sur l'image. - L'image suivante présente comment ces points sont définis :
-

- Il est conseillé d'utiliser des outils d'édition d'image, comme Photoshop qui dispose de modules adaptés, pour réaliser rapidement un mapping (= définir les coordonnées des zones) d'une image : voir tuto Youtube
Remarque sur l'image utilisée dans l'exemple
cette image est une agglomération de nombreuses petites images : ce genre d'image est appelé en webdesign un sprite
Voici quelques exemples :
- Google sprite
- GoogleMap sprite
- Pokemon
- aller dans Google Image et saisir le mot clé sprite pour avoir d'autres résultats