Structure d'une page html

Dans cette section nous allons voir les Elements qui composent la structure minimale d'un page html.
Tous les éléments présentés ici sont obligatoires :
- ils doivent obligatoirement figurer dans le code d'une page html pour que la page soit valide.
- Nous verrons par la suite le sens du mot valide
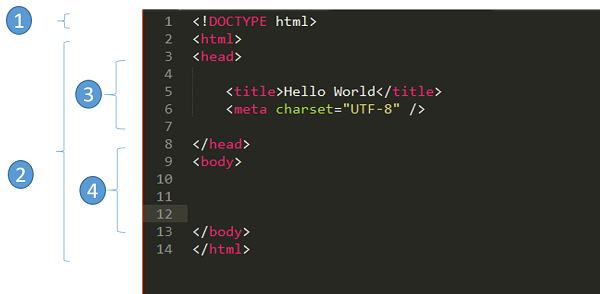
- Voici une image qui présente en détail les différents éléments de base :

-
<!DOCTYPE html>
- Précise le type de document que nous allons créer : une page html 5.
- le mot clé de la Balise commence par un ! et le mot clé est écrit en majuscule : syntaxe à respecter
- cette balise est obligatoirement la première
- plus d'information sur le concept de doctype sur wikipedia
- plus d'information sur le concept de doctype sur w3.org
-
Element <html> ... </html>
- Elle englobe l'intégralité du code
- Elle est au même niveau que la balise <!DOCTYPE> : on dit alors que la balise <html> est une balise frère de <!DOCTYPE>
- Tout ce que l'on va voir ensemble en cours sera inséré dans cette balise
-
Element <head> ... </head>
- Elle contient des balises qui vont permettre à la page html de fonctionner
- Elle est situé dans la balise <html> : on dit alors que la balise <head> est une balise fille de <html>
- la balise <head> ainsi que toutes ses balises filles ne sont pas visibles à l'écran
- même si les éléments ne sont pas visibles à l'écran, les informations contenus dans la balise head vont impacter le fonctionnement des balises visibles à l'écran contenues dans la balise <body>
-
Element <body> ... </body>
- Elle contient des balises qui vont s'afficher à l'écran : les textes, les images, les vidéos ...
- Elle est situé dans la balise <html> : on dit alors que la balise <body> est une balise fille de <!html>
- Elle est au même niveau que la balise <head> : on dit que la balise <body> est une balise frère de <head>
-
Deux Elements dans <head> ... </head> :
-
balise <title> ... </title>
- il s'agit du titre de la page html (à ne pas confondre avec le nom du document)
-
balise orpheline <meta />
- cette balise va définir l'encodage de la page : l'ensemble des caractères que le navigateur va afficher
- pour que les caractères accentués ou encore le caractère ç soient affichés correctement, cette balise doit être présente
- plus d'information sur le sujet sur la balise méta charset utf-8 dans wikipédia
- plus d'information sur le sujet sur le concept d'encodage
-