HTML & CSS - Définition et rôles
HTML = HyperText Markup Language
- créé en 1991
- Role = langage qui va donner du sens à un contenu
- Langage permettant de marquer (baliser) du contenu (texte, lien,image, vidéo etc)
- Langage + le contenu est lu par un Navigateur (Browser en anglais) comme Firefox, Chrome, Edge (Internet Explorer 10) va l'interpréter (l'afficher sur un écran)
CSS = Cascading StyleSheet
- créé en 1996
- Rôle : mettre en forme du contenu via des styles
- exemple de style : changer la taille et la couleur d'un texte, modifier l'alignement d'un texte dans un paragraphe, ajouter des bordures à un tableau etc
A ne pas faire
- Ne jamais utiliser les balises pour faire de la mise en forme.
- En effet, on peut être tenté de les utiliser pour mettre un texte en gras ou en italique car le navigateur va appliquer une mise en forme automatique lorsqu'il interprète une balise.
- Cette manière de faire était répandue lors de la création du html
- Avec l'arrivée de html4 puis de html5, la pratique est d'utiliser le css pour styliser les Elements et non HTML
- HTML est un langage de balisage syntaxique : chaque contenu (texte, image, vidéo ...) doit être entouré de balise conforme au rôle et/ou au sens que joue ce texte dans la page.
- Enfin, plus vous respectez les règles syntaxique (= la sémantique) du balisage html, meilleure sera le référencement de page html dans les moteurs de recherche comme Google ou Yahoo
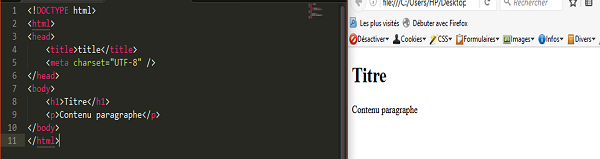
Exemples de mise en forme automatique du navigateur
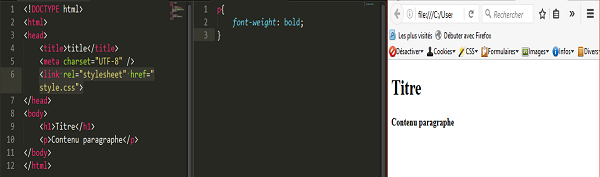
| Exemple 1 | Exemple 2 Bonne pratique |
|---|---|

|

|
|
le navigateur va réaliser automatiquement des mises en forme. Il ne faut pas utiliser <h1> pour mettre un texte en gras parce ou <p> pour mettre du texte en police normale parce que le navigateur le fait par défaut ( voir exemple ci dessous) chaque balise a un sens : <h1> = titre et <p> paragraphe. utiliser HTML pour mettre en forme est une très mauvaise patrique à ne jamais faire |
si on veut mettre en gras un paragraphe il faut utiliser le CSS |