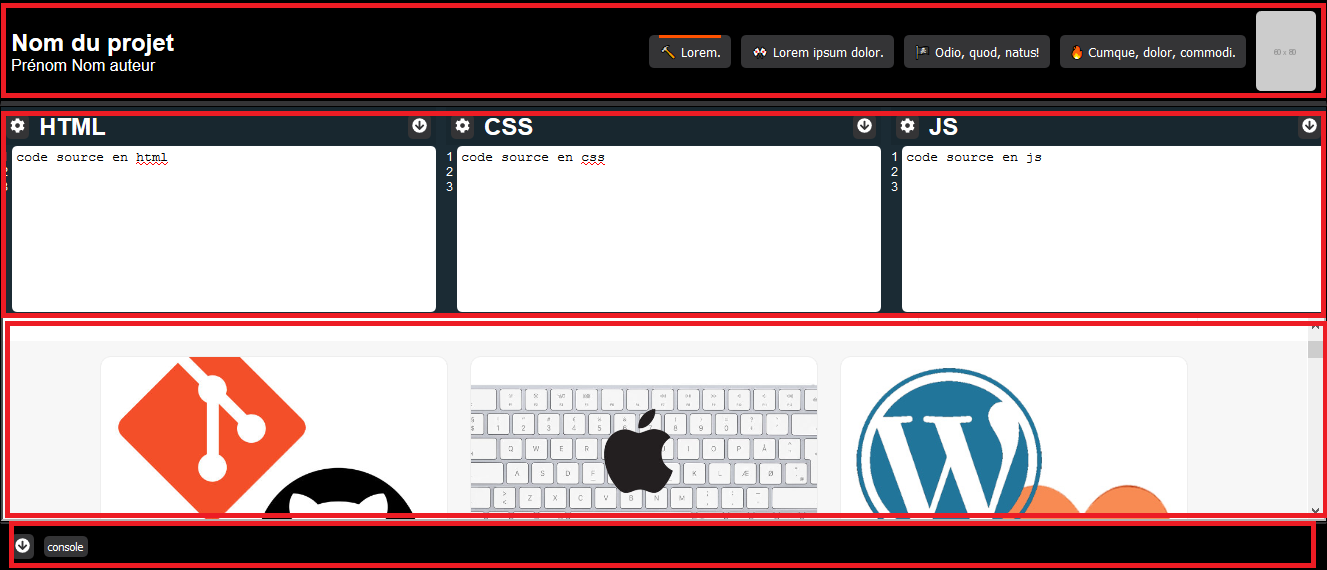
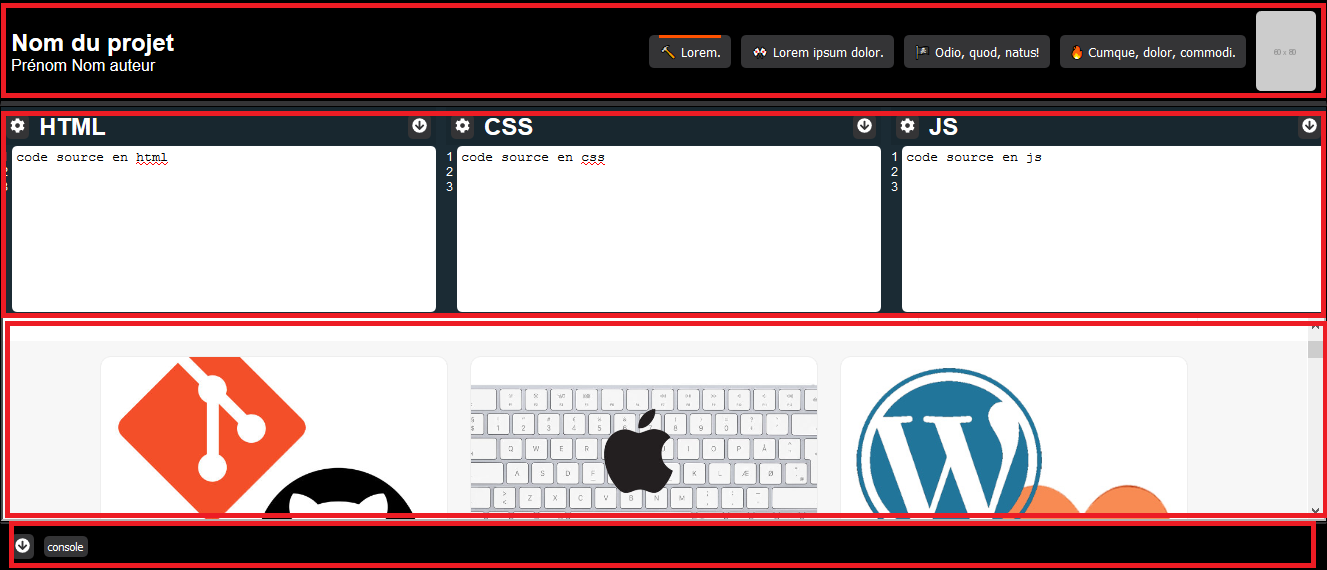
Design en 4 zones :
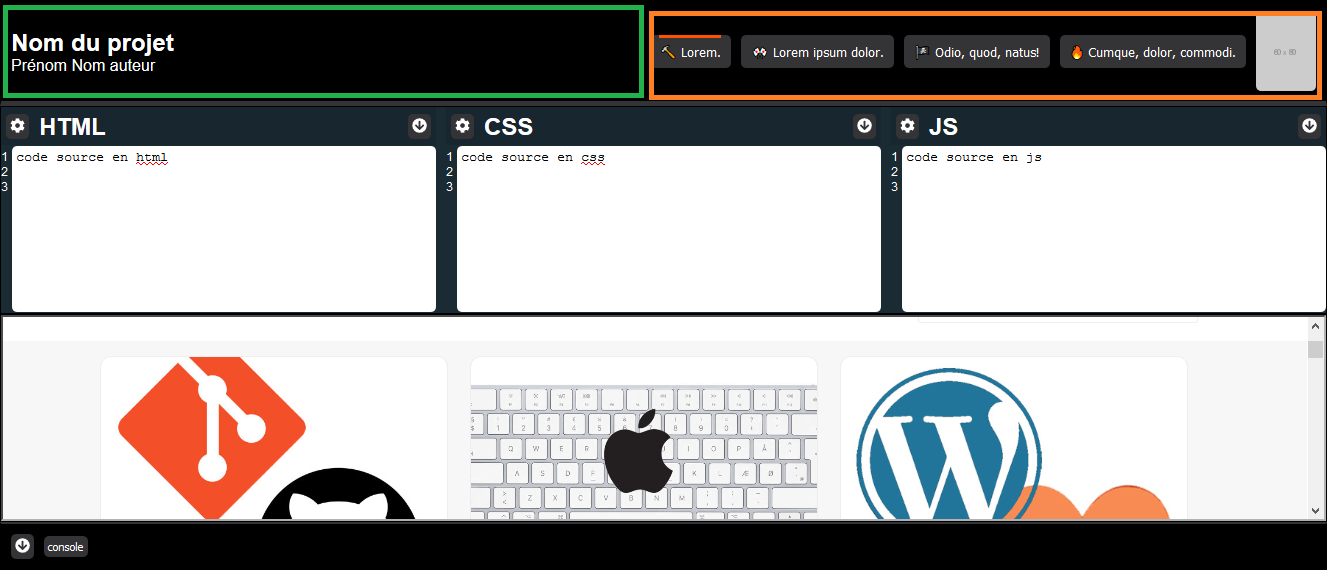
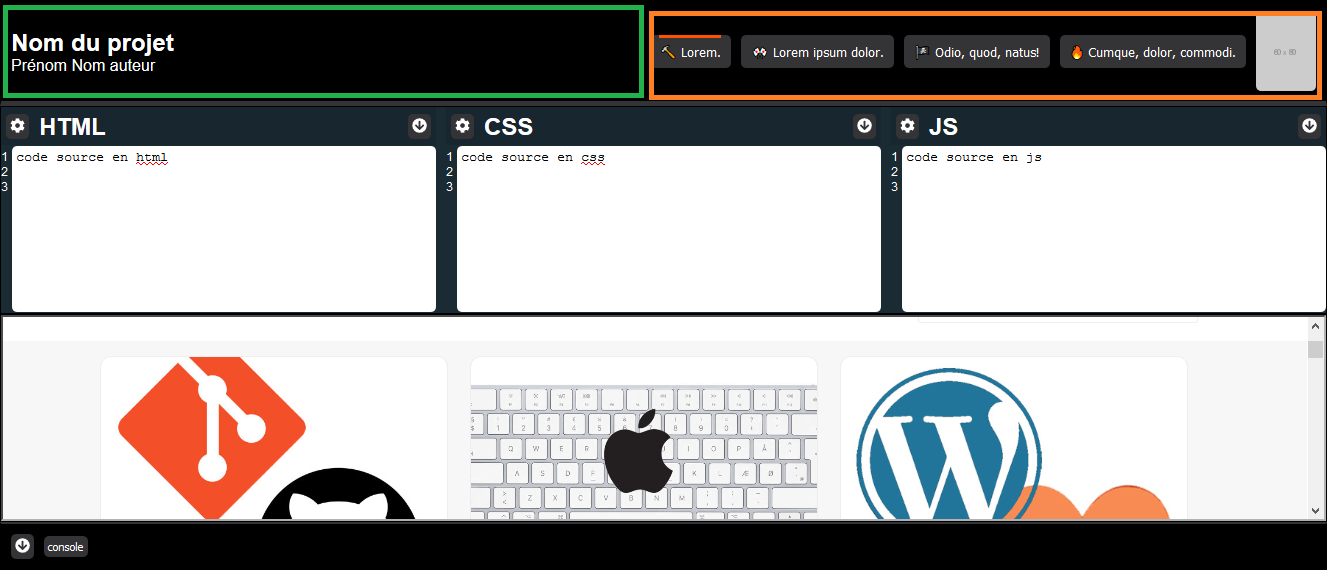
- zone d'entête avec la class
.pen
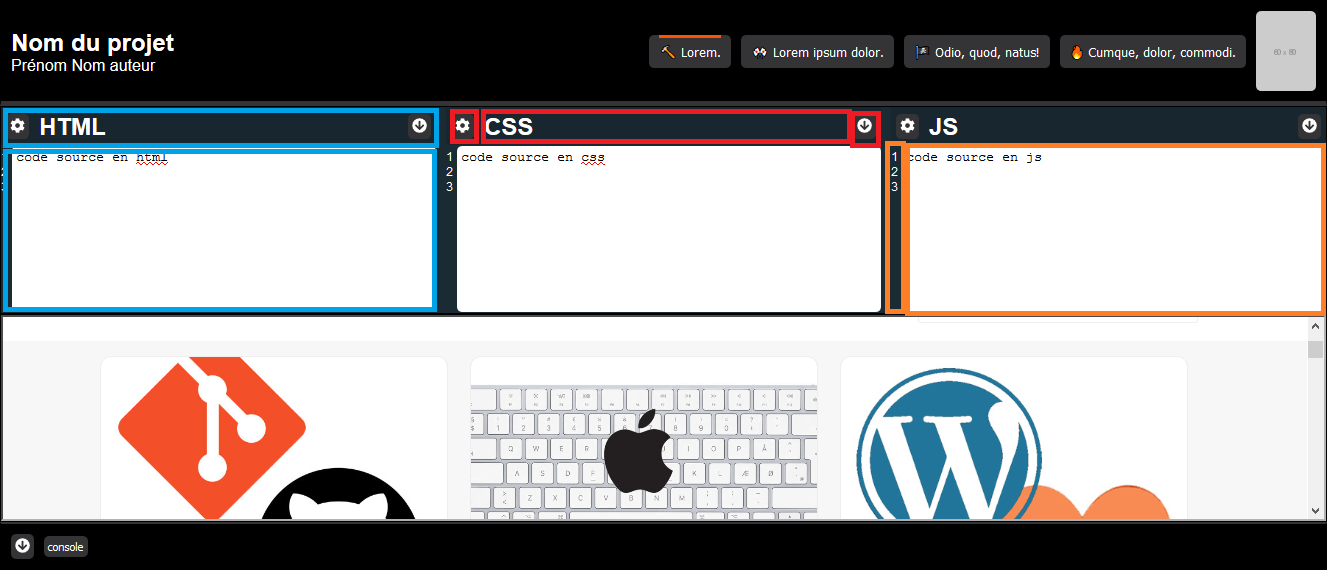
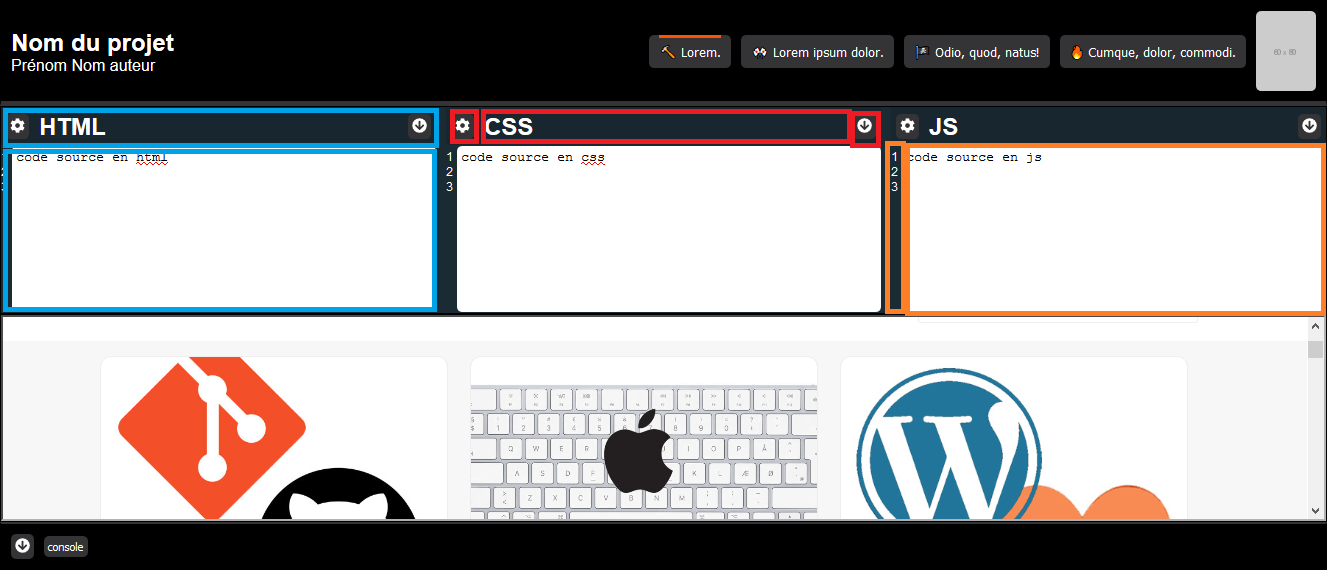
- zone des 3 editeurs avec la class
.code
- zone de rendu avec la class
.preview
- zone de pied de page ayant la class
.console

// Emmet
.codepen>
header.pen>
.pen__details>
h1>{Nom du projet}
p.pen__author>{Prénom Nom}
button.button.button--dirty>{icone}+lorem1
button.button*3>{icone}+lorem3
img[src="https://via.placeholder.com/60x80"]
section.code>
.editor*3>
header.editor__header>
button.button.button--small>{icone}
h2>{HTML|CSS|JS}
button.button.button--small>{icone}
.editor__code>
.editor__gutter>span.editor__number*3>{$}
textarea.editor__input>{code source}
section.preview>
iframe
footer.settings
button.button.button--small>{icone}
button.button.button--small>{console}
grille global

.codepen{
display: grid;
grid-template-rows: auto 1fr 1fr auto;
height: 100vh;
}
grille du header

.pen{
display: grid;
grid-template-columns: 1fr;
grid-auto-flow: column;
align-items: center;
grid-gap: 10px;
height: 80px;
}
grilles des editeurs

.code{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.editor{
display: grid;
grid-template-rows: auto 1fr ;
}
.editor__header{
display: grid;
grid-template-columns: auto 1fr auto;
grid-gap: 10px;
align-items:center;
}
.editor__code{
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 4px;
}