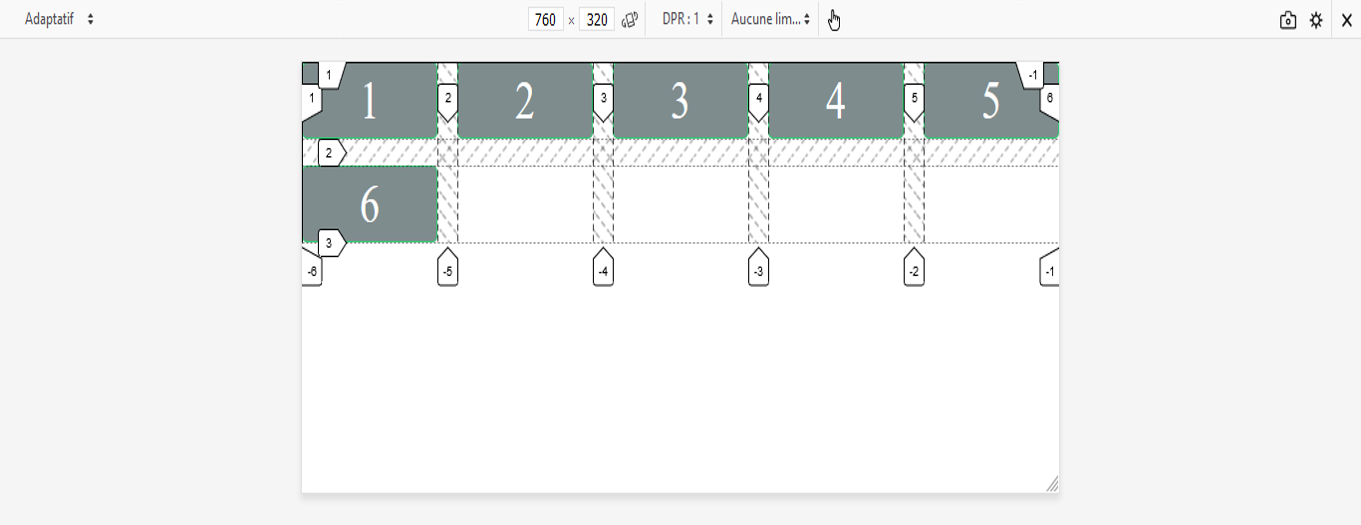
cas1 : grid-template-columns: repeat(5, 1fr);
Les colonnes sont proportionnelles à l'espace restant "même lorsque l'on change la taille de l'écran".
Rappel, 1fr = 1 fraction de l'espace restant = largeur du conteneur - les gaps - les colonnes exprimées en px, %, rem
Le seul "problème", si l'écran est trop étroit, les cellules se serrer et le contenu peut alors déborder de la cellule



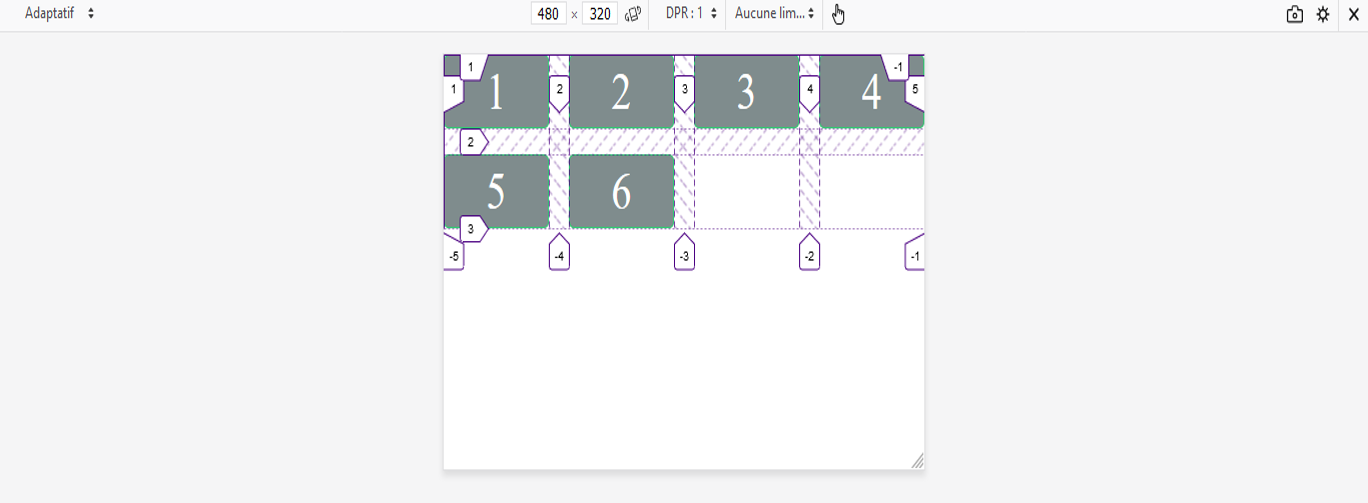
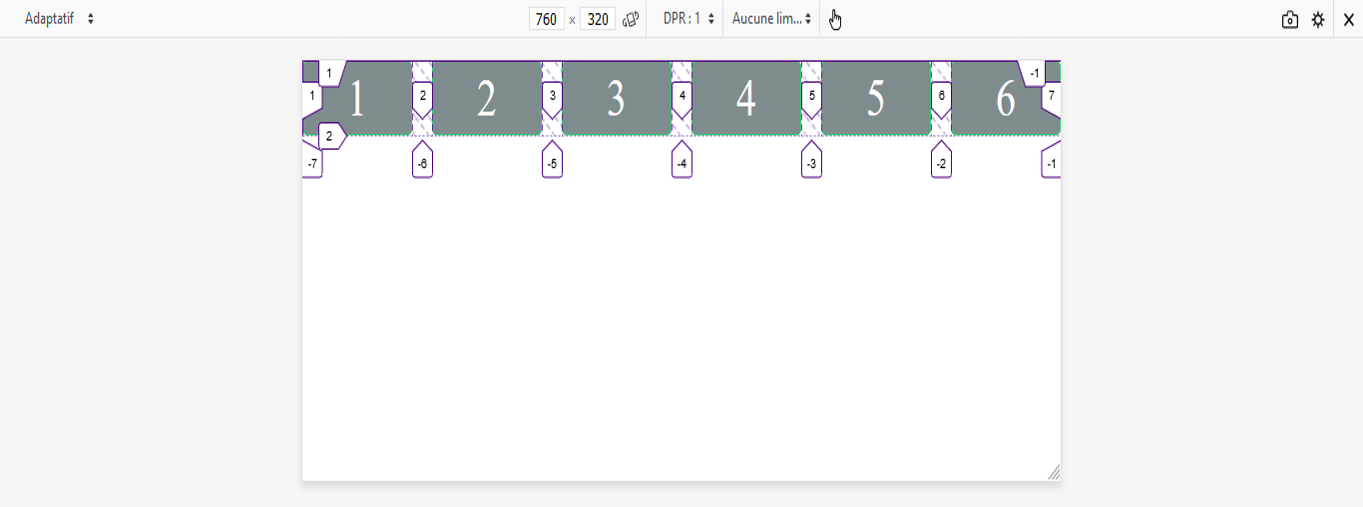
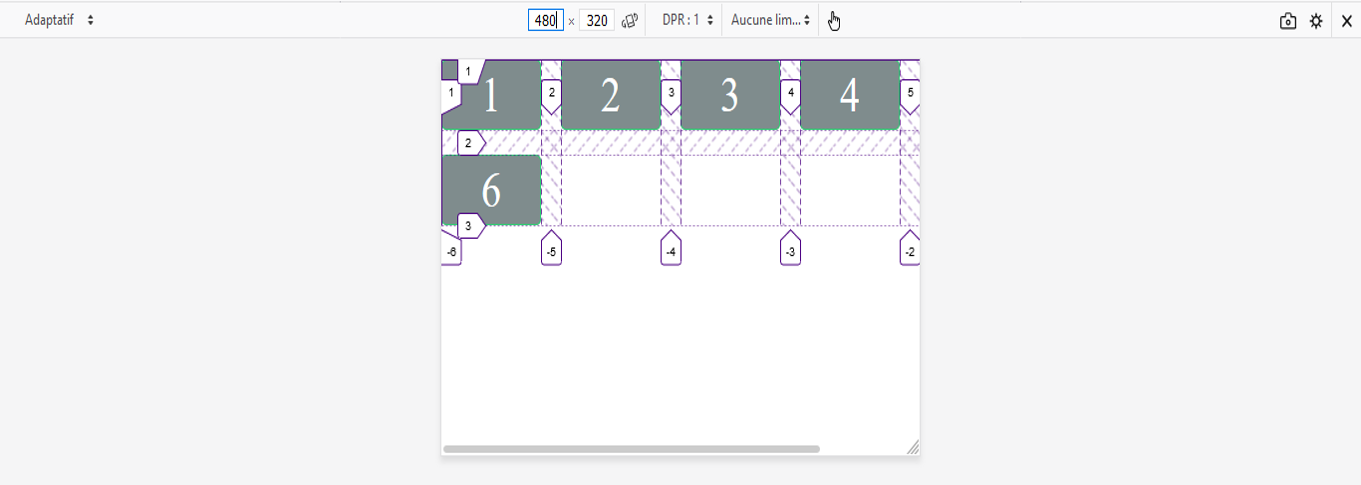
cas2 : grid-template-columns: repeat(5, minmax(100px,1fr));
La solution pour éviter que le contenu déborde est de mettre un minimum de largeur grâce à la fonction css minmax(mini, maxi); comme deuxième argument de repeat()
Nouveau problème, si la largeur de l'écran est inférieure à la somme des largeurs minimums des columnes, apparition de la scroll-bar horizontale du navigateur (voir viewport 480x320)



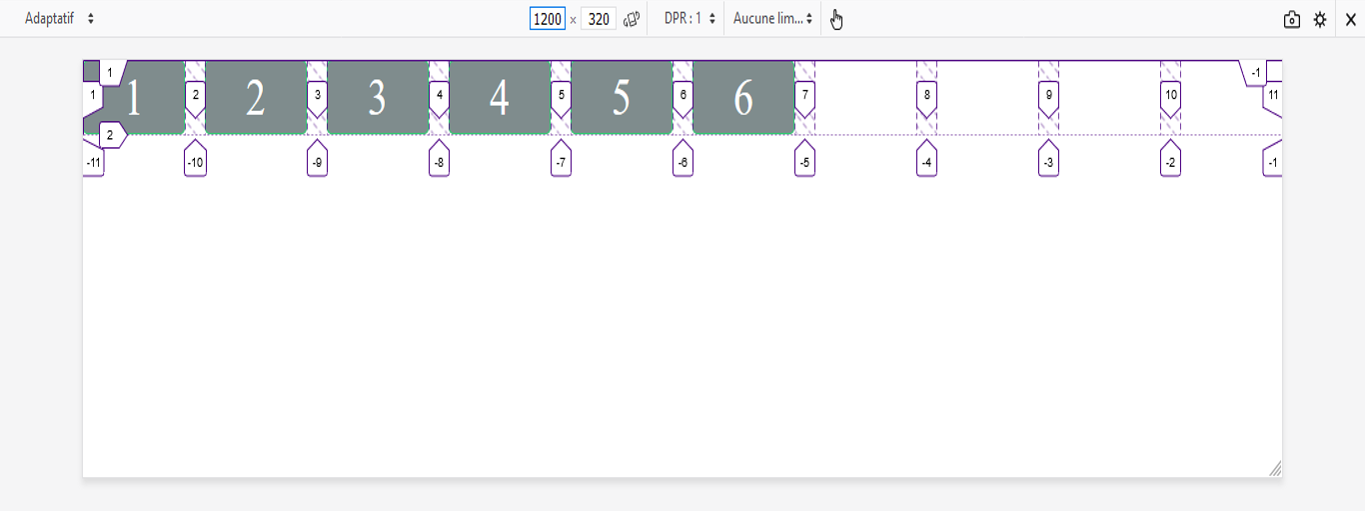
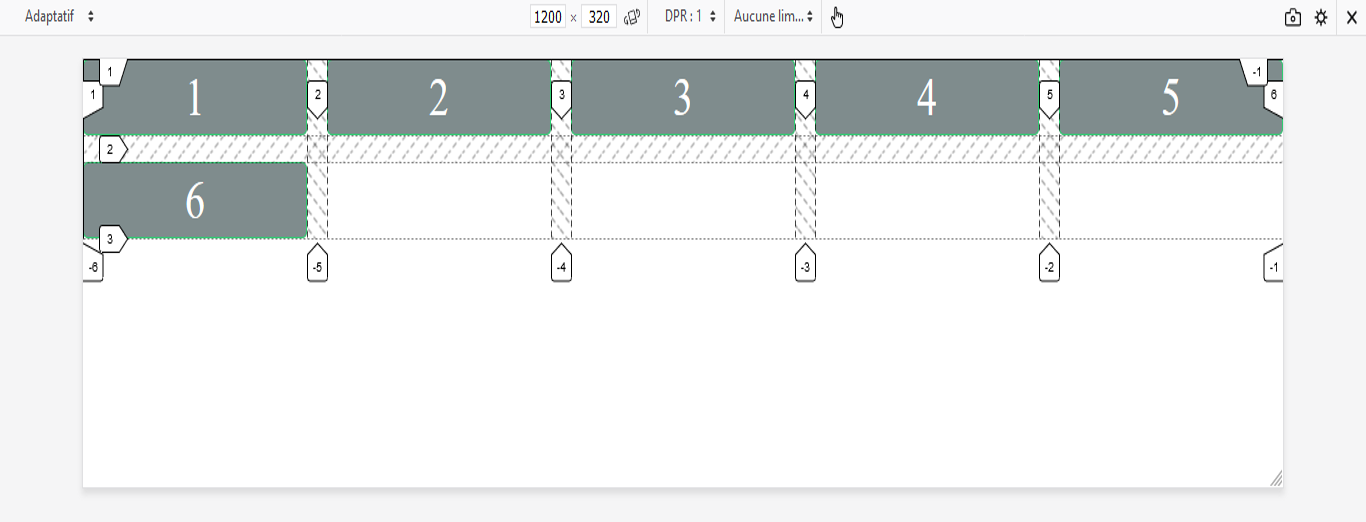
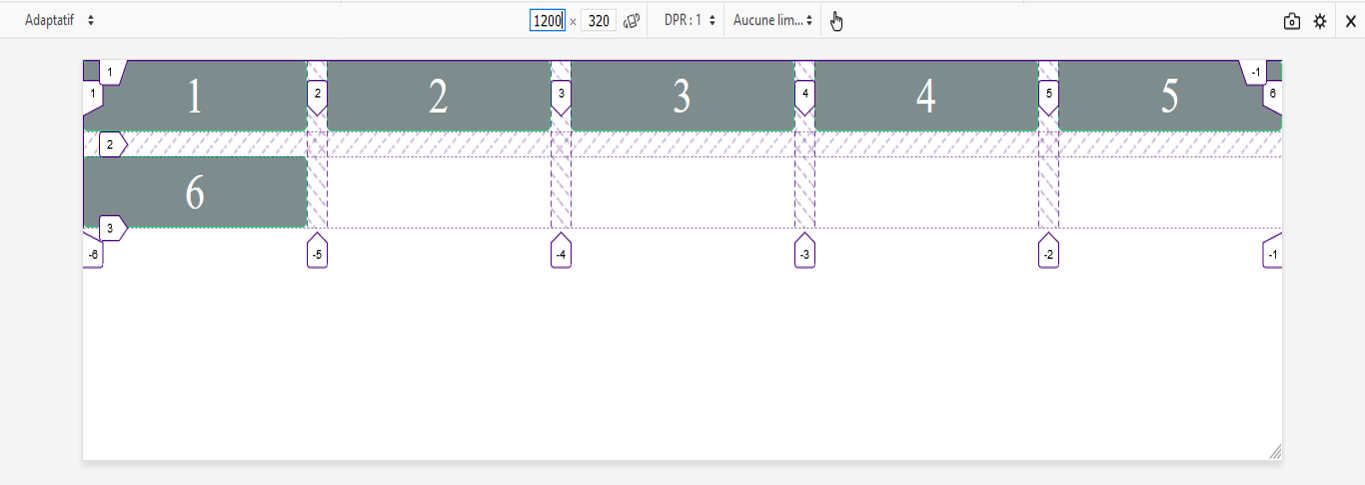
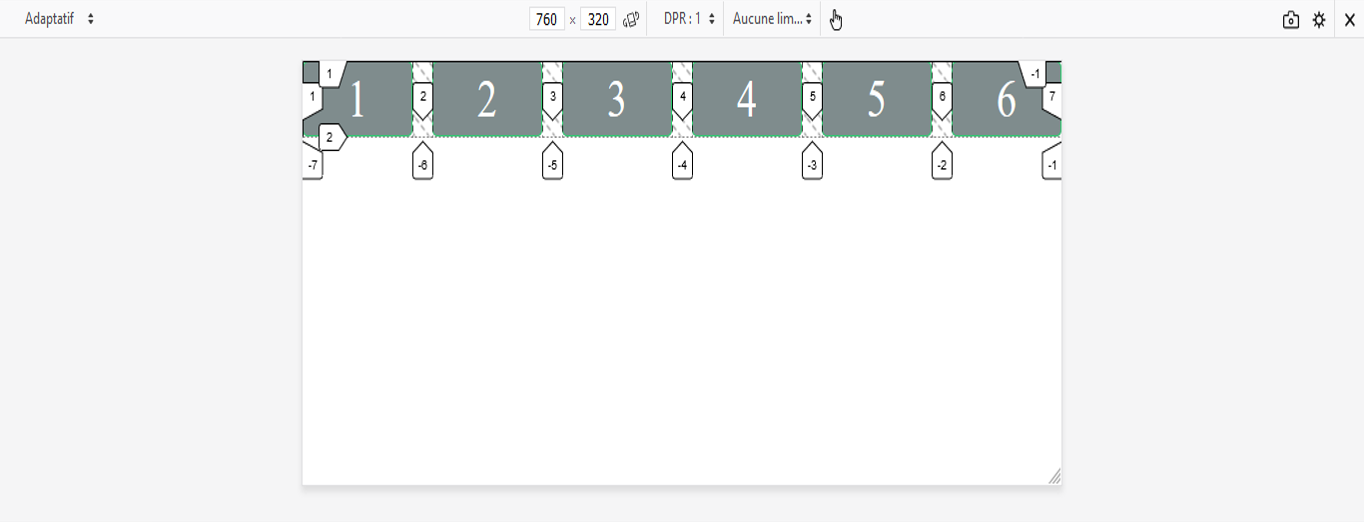
cas3 : grid-template-columns: repeat(auto-fit, minmax(100px,1fr));
Pour résoudre ce dernier problème, il réévaluer le nombre de colonne de la grille : le premier argument de repeat()
auto-fit est une première solution envisageable.
FIT = AJOUTE les colonnes ACTUELLEMENT DISPONIBLES à l’espace en les développant de manière à occuper tout l’espace disponible. Le navigateur le fait après avoir rempli cet espace supplémentaire avec des colonnes supplémentaires (comme avec auto-fill), puis réduit celles qui sont vides.
la différence est visible dans viewport 1200x320
Cette technique est à utiliser pour réaliser des grilles responsives sans media-query



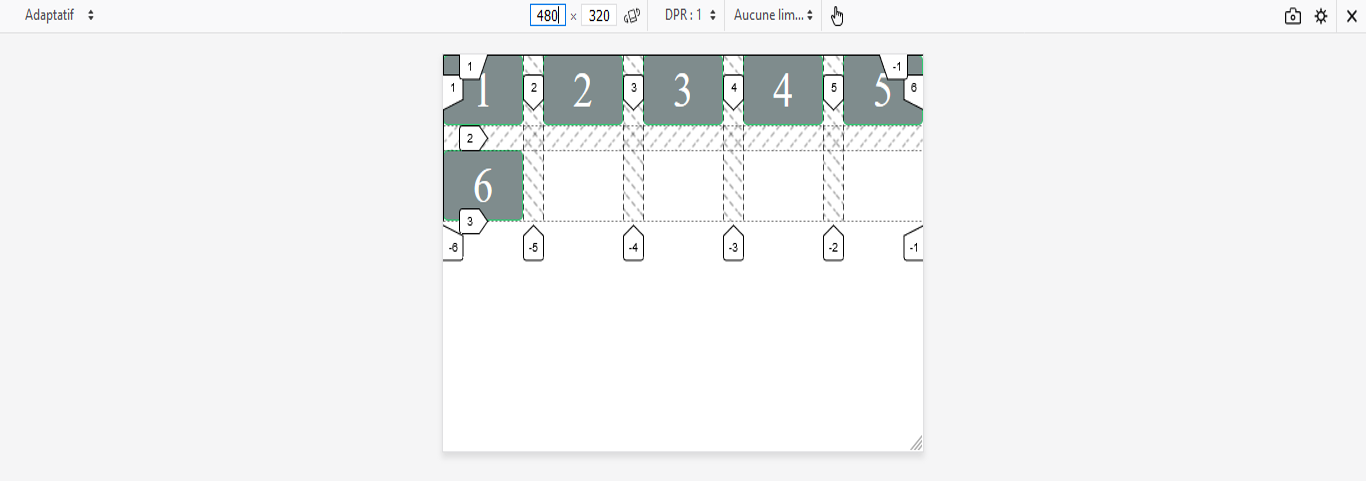
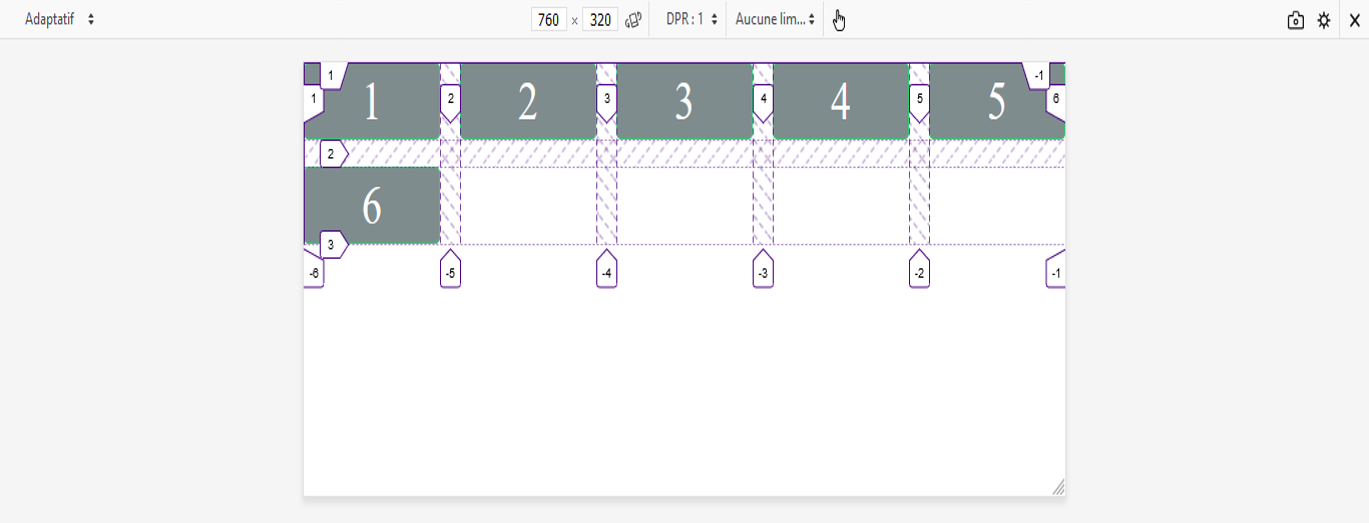
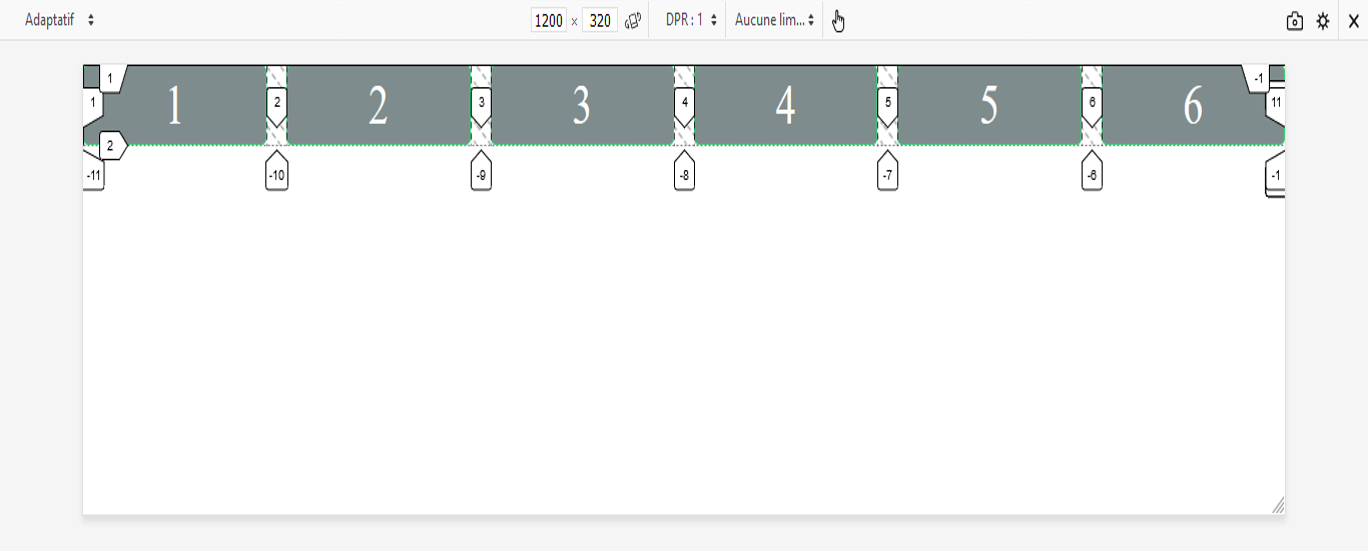
cas4 : grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
FILL = REMPLIT la ligne avec autant de colonnes que nécessaire. Ainsi, il crée des colonnes implicites chaque fois qu'une nouvelle colonne peut tenir, car il tente de REMPLIR la ligne avec autant de colonnes que possible. Les colonnes nouvellement ajoutées peuvent être vides, mais elles occuperont toujours un espace désigné dans la ligne.
la différence est visible dans viewport 1200x320
.container{
display:grid;
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));
grid-gap:20px;
}